Unser Vorgehen beim Design
Konzept und Mockups
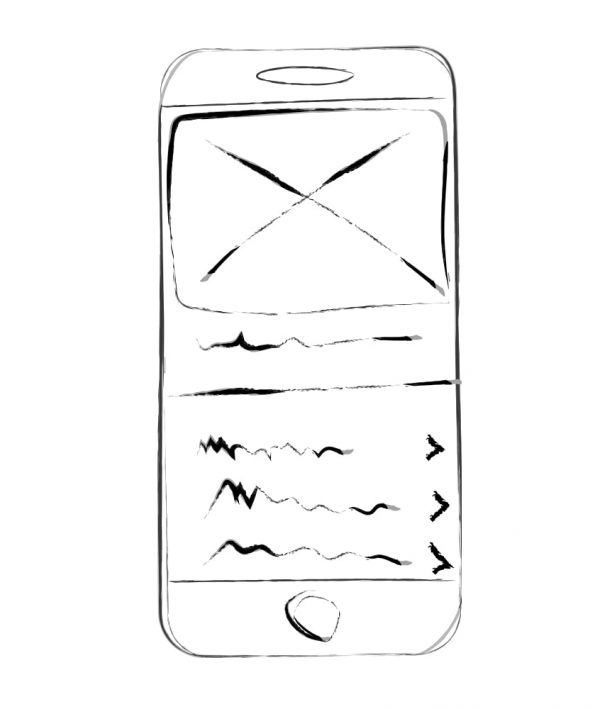
Damit alle Beteiligten am Projekt ein klares Bild der finalen Anwendung und dem damit verbundenen Funktionsumfang erhalten, wird zuerst ein Konzept und Ablaufplan erstellt, der die Funktionen gruppiert und auf die Zielgruppe abstimmt. Die selbsterklärende und möglichst einfache Nutzung der Anwendung steht dabei immer im Fokus. Auf dieser Basis wird im Anschluss ein Wireframe-Mockup erstellt. Ganz abstrakt werden die einzelnen Screens und alle Funktionen erfasst. So entsteht schnell ein guter Überblick aller Abläufe.
Design passend zu Ihrer CI
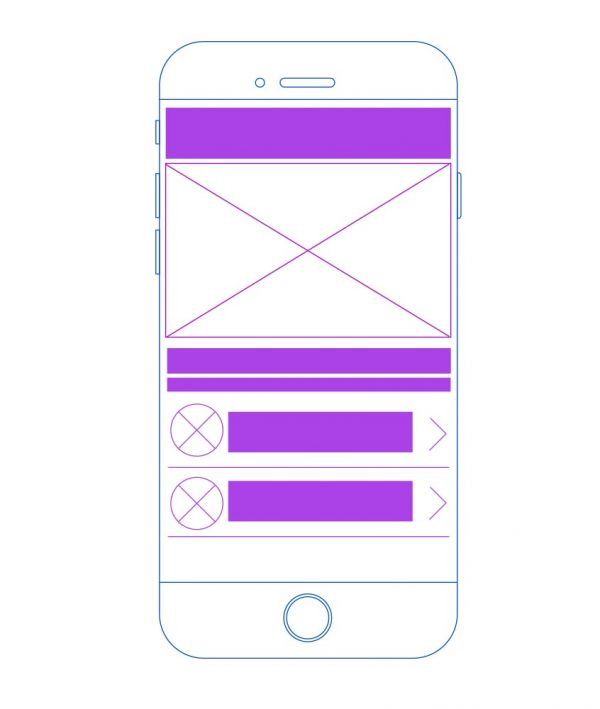
Hat man alle Kernpunkte optimiert, entsteht auf dieser Basis ein Screendesign. Dieses ist visuell schon sehr konkret. Man kann damit schon sehr gut den Look der finalen Anwendung abschätzen. Natürlich passend zu Ihrer Corporate Identity. Hier wird das Design schon so festgelegt, wie es später auch implementiert wird.
Look and Feel als Prototyp
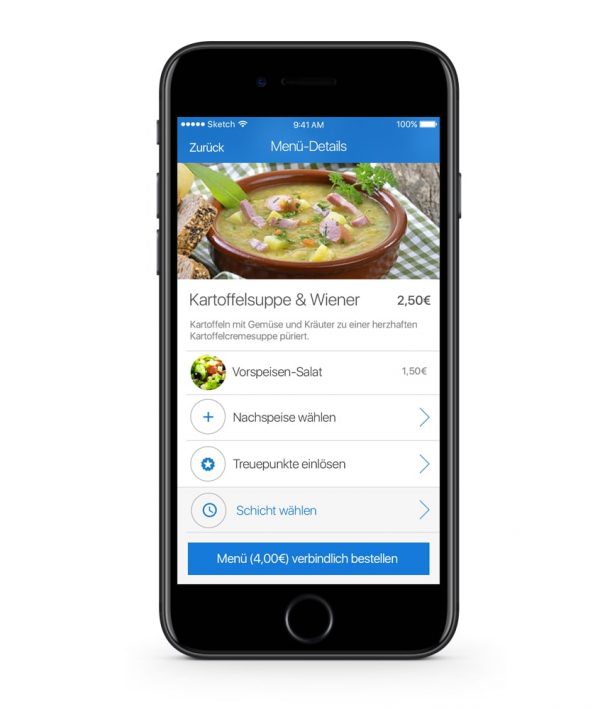
Reicht ein Screendesign nicht aus, so wie zum Beispiel bei responsive Web-Projekten, kann noch ein Klick-Dummy bzw. ein Prototyp erstellt werden, um bereits vor der Entwicklung ein Gefühl für die künftige Anwendung zu erhalten. Damit wird sichergestellt, dass das Design den UX-Anforderungen entspricht. Die Templates des Prototyps gehen dann direkt in die Entwicklung ein. Aufwändige Änderungen in der Entwicklungsphase werden so vermieden und damit viel Zeit eingespart.
Entwicklungskosten reduzieren durch UI-Testing
Durch unsere UI-Prototypen können bereits vor der Entwicklung einer Anwendung alle Abläufe, das Design und das damit in Verbindung stehende Bedienkonzept vollständig überprüft werden. Durch das UI-Testing auf verschiedenen Gerätetypen können Anpassungen, Korrekturen und Erweiterungen noch vor der Entwicklung der Anwendung erfolgen. Dadurch können aufwändige Änderungen bei der Entwicklung vermieden werden und das Projekt effizient zum Erfolg geführt werden. Das sorgt für Transparenz und reduziert gleichzeitig die Entwicklungskosten.